Margin Usage
When using margins, try to only make an effect on the element that you put the margin to. It will be so much easier to maintain.
The Ways

Practically, there are 3 ways that you can use to add some spacing to your elements.
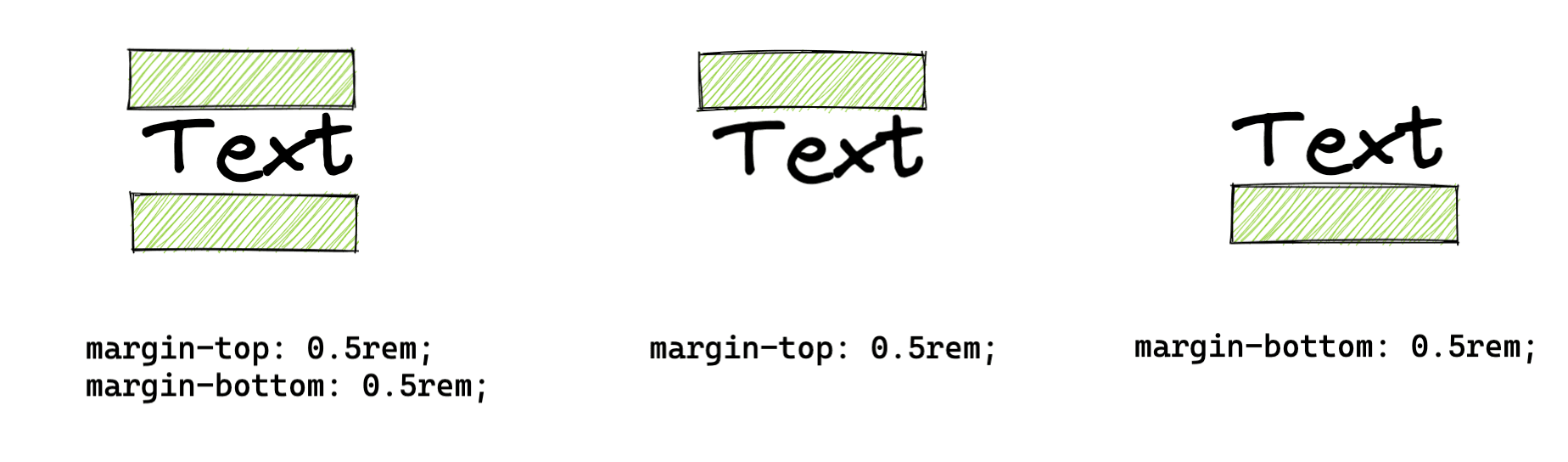
Top and Bottom
It's not a good practice, because the margin will collapse.

It's something that you don't want to have in your CSS. It will cause unexpected behavior.
Find more about margin collapse in Josh's Article (opens in a new tab)
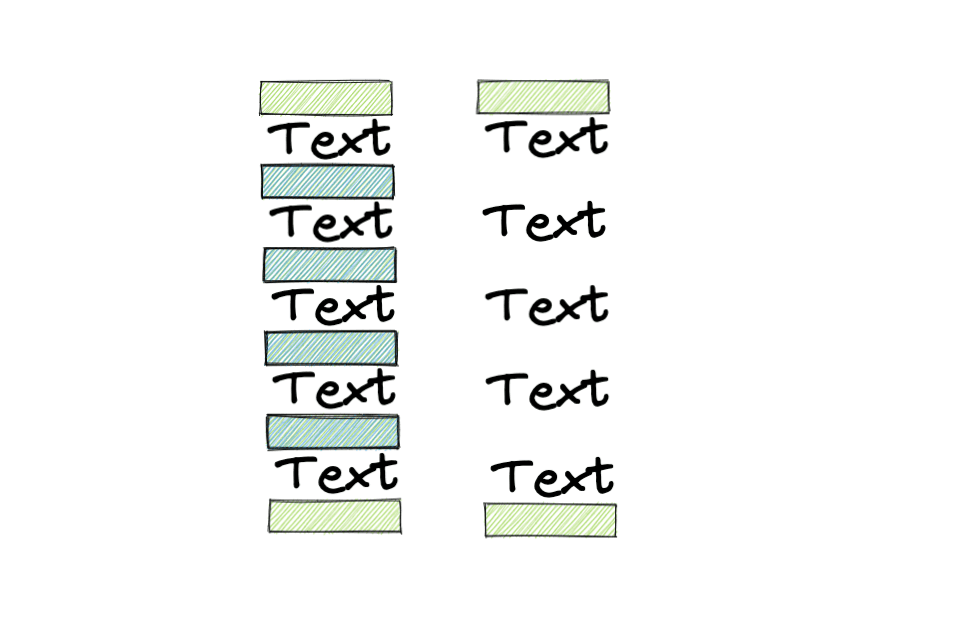
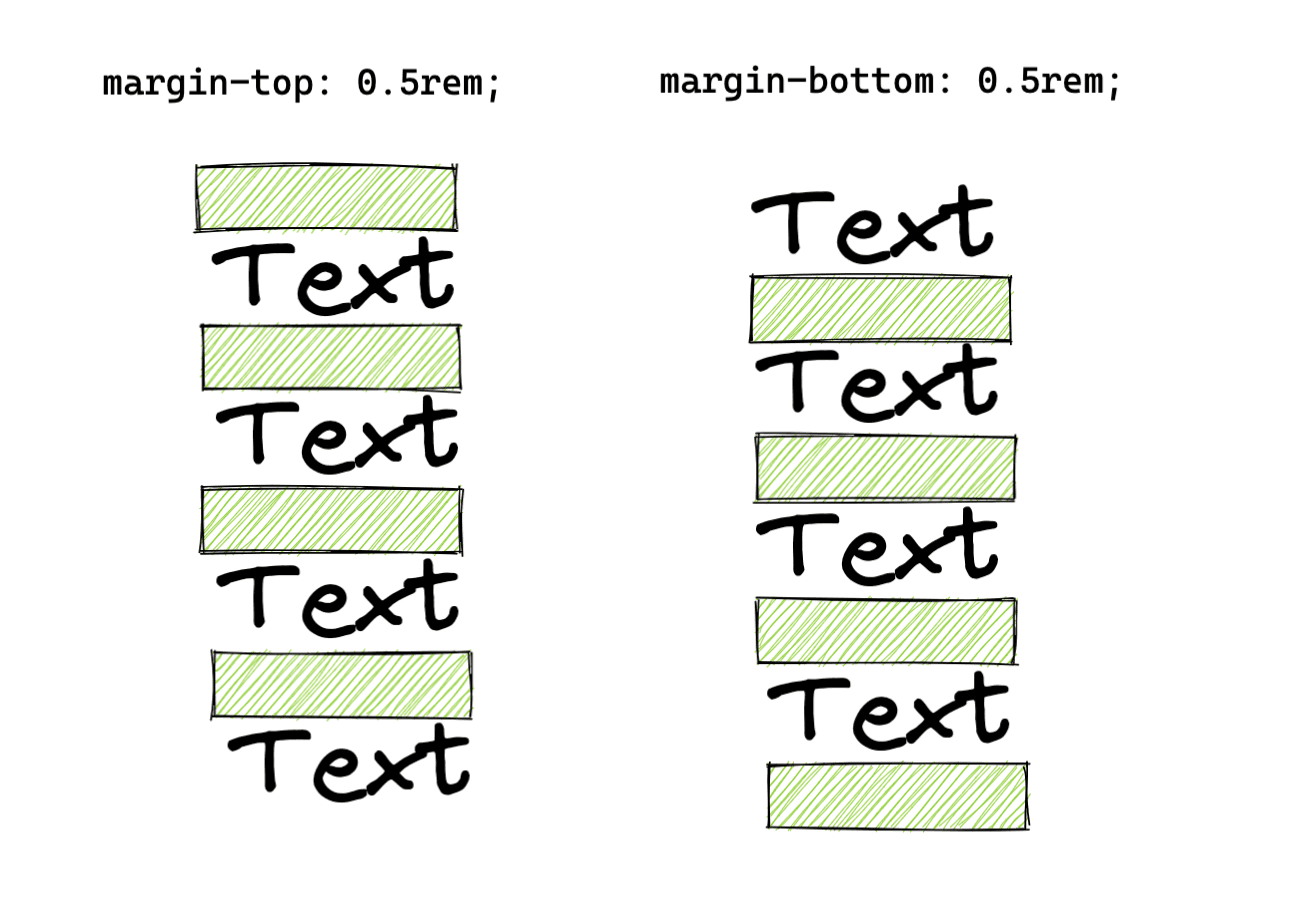
Top or Bottom

Nice, both work. But, why prefer one over the other?
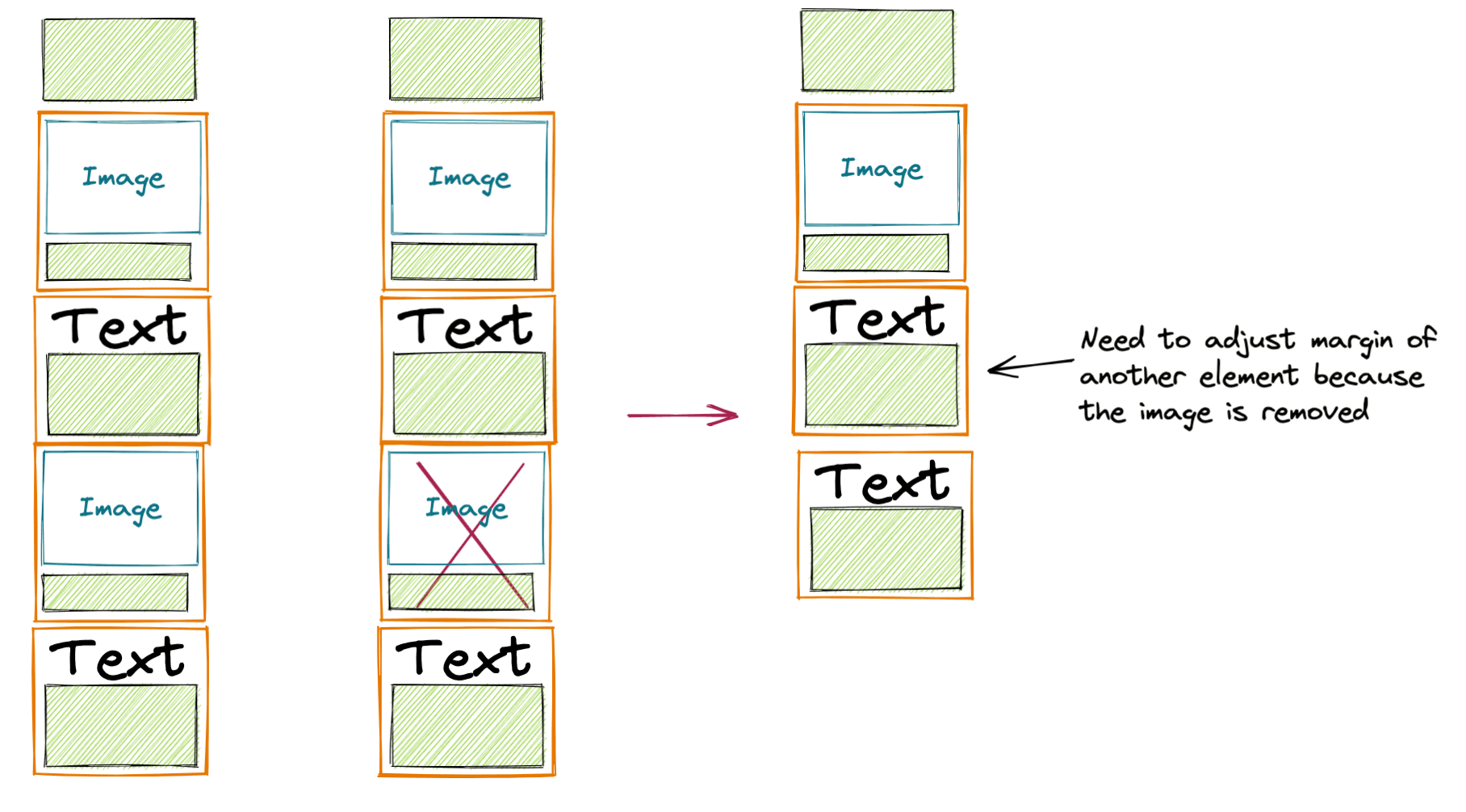
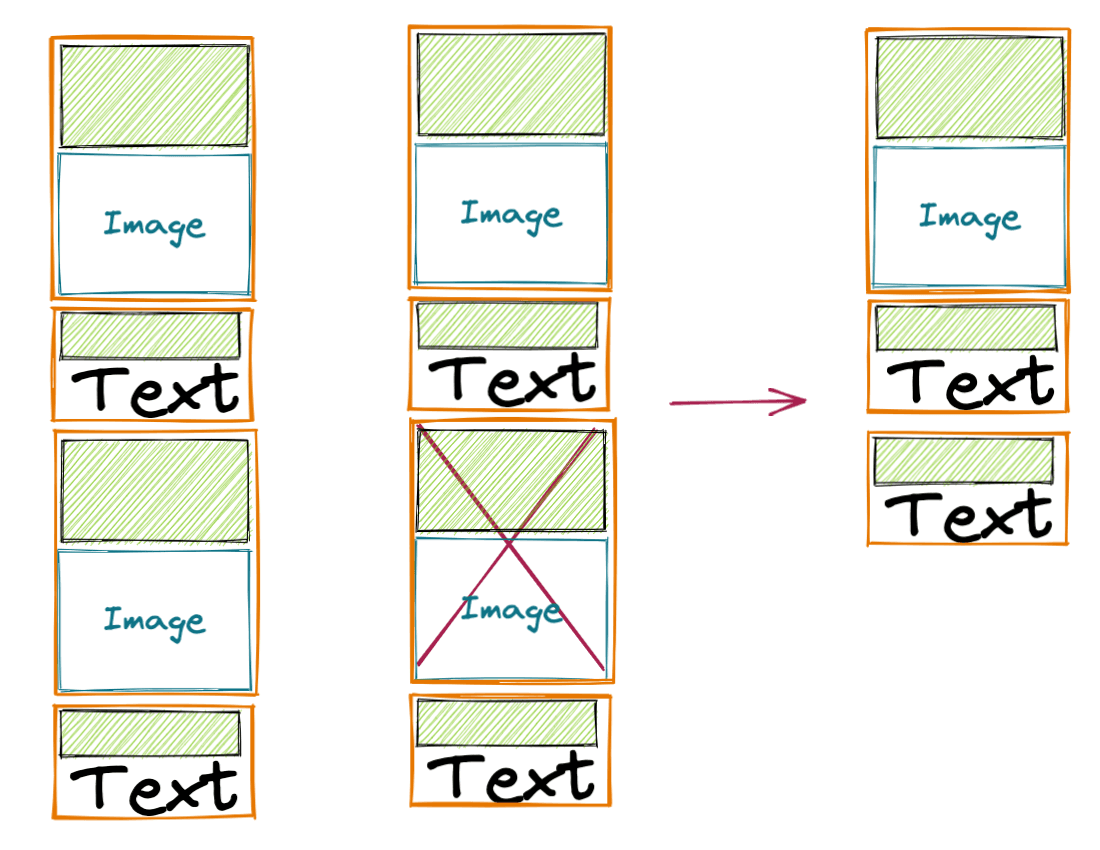
Margin Bottom Side Effect
When using margin-bottom, this problem will appear

When you remove an element, a side effect requires you to adjust the top element margins.
It is a nightmare to maintain because you need to find that other element, even though we change the other.
Eliminating Side Effects
Instead, just use margin-top

It just works.